Authy Webhooks API
Warning
As of November 2022, Twilio no longer provides support for Authy SMS/Voice-only customers. Customers who were also using Authy TOTP or Push prior to March 1, 2023 are still supported. The Authy API is now closed to new customers and will be fully deprecated in the future.
For new development, we encourage you to use the Verify v2 API.
Existing customers will not be impacted at this time until Authy API has reached End of Life. For more information about migration, see Migrating from Authy to Verify for SMS.
Set a webhook to be called after a publically visible event happens and improve insight into your Authy application's usage. The API has three endpoints:
Info
Twilio can send your web application an HTTP request when certain events happen, such as an incoming text message to one of your Twilio phone numbers. These requests are called webhooks, or status callbacks. For more, check out our guide to Getting Started with Twilio Webhooks. Find other webhook pages, such as a security guide and an FAQ in the Webhooks section of the docs.
All Webhook API requests require the X-Authy-Signature header. These are the steps required to generate the header and sign a request:
1. Create a string variable using the url without params:
_10url = "https://api.authy.com/dashboard/json/application/webhooks"
2. Create a string variable with the HTTP method in upper case (GET, POST, DELETE):
_10http_method = "POST"
3. Sort the list of parameters in case-sensitive order and convert them to URL format
Both key and value should be URL-encoded.
_10params = {b: "val|ue&2", a: "value1"}_10sorted_params = "a=value1&b=val%7Cue%262"
4. Generate a unique nonce
Your language of choice likely has a nonce generator library, such nonce in Node.js.
_10nonce = "1427849783.886085"
5. Join nonce, http_method, url and params_in_url_format together with the | character:
Note: the string should contain exactly 3 | characters.
_10data = nonce + "|" + http_method + "|" + url + "|" + params_in_url_format_10"1427849783.886085|POST|https://api.authy.com/dashboard/json/application/webhooks|a=value1&b=val%7Cue%262"
6. Hash the resulting data using HMAC-SHA256, using your api_signing_key as the key:
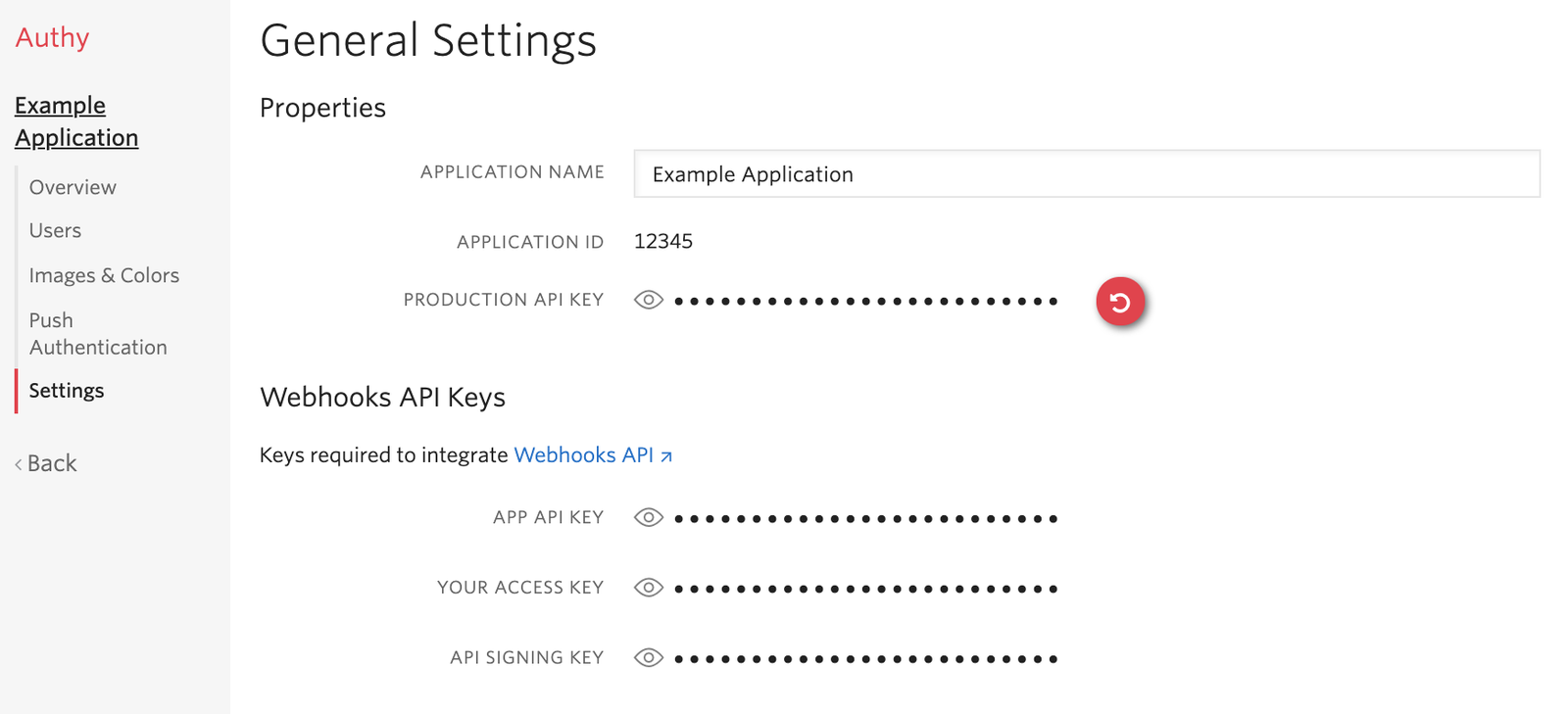
Get your API signing key from "Webhooks API Keys" section of the application settings tab in the Twilio Console.
_10digest = hmac_sha256(data, api_signing_key)
7. Base64 encode the digest:
Base64 encoding should not contain line feeds. It must be encoded as described in the RFC 4648.
_10digest_in_base64 = encode_in_base64(digest)
8. Make the HTTP request with specified headers
Send the digest_in_base64 in the X-Authy-Signature header
Send the nonce in the X-Authy-Signature-Nonce header.
_10request.headers["X-Authy-Signature"] = digest_in_base64_10request.headers["X-Authy-Signature-Nonce"] = nonce_10make_request(request)
Webhook API requests require the app_api_key and access_key parameters. Signing the request (step 6 above) requires the api_signing_key. These are found in the application settings tab in the Twilio Console.

_10POST https://api.authy.com/dashboard/json/application/webhooks
| Name | Type | Description |
|---|---|---|
| url | string | The callback url to receive registered events in the webhook (🏢 not PII ) |
| events | array string | The list of events to monitor by the webhook. See available events (🏢 not PII ) |
| name | string | Identifying name for your webhook. (🏢 not PII ) |
| app_api_key | string | Found in the application settings tab in the Twilio Console. See webhooks API keys. (🏢 not PII ) |
| access_key | string | Found in the application settings tab in the Twilio Console. See webhooks API keys. (🏢 not PII ) |
The response will be JSON with the following structure:
_12webhook: webhook object_12 id: Webhook id_12 name: Webhook name_12 account_sid: Twilio owner account id_12 service_id: Authy application serial id_12 url: Callback url_12 signing_key: The key to verify JWT response received by the callback url_12 events: List of events which will trigger webhook callbacks_12 objects: Objects involved in the event. This is specific by event type._12 creation_date: Date in which webhook was created_12message: Authy api response message_12success: Whether yes or no request was success
Webhooks can be configured for the following events:
- account_recovery_approved
- account_recovery_canceled
- account_recovery_started
- custom_message_not_allowed
- device_registration_completed
- multidevice_setting_changed
- one_touch_request_responded (note: one_touch refers to the Authy Push Authentication API
- phone_change_canceled
- phone_change_pin_sent
- phone_change_requested
- suspended_account
- token_invalid
- token_verified
- too_many_code_verifications
- totp_token_sent_via_call
- totp_token_sent
- unlock_method_changed
- user_account_deleted
- user_added
- user_phone_changed
The following events are specific to our legacy phone verification API. Please consider upgrading to Verify V2:
_10DELETE https://api.authy.com/dashboard/json/application/webhooks/:webhook_id
| Name | Type | Description |
|---|---|---|
| webhook_id | String | The webhook id (🏢 not PII ) |
| Name | Type | Description |
|---|---|---|
| app_api_key | string | Found in the application settings tab in the Twilio Console. See webhooks API keys. (🏢 not PII ) |
| access_key | string | Found in the application settings tab in the Twilio Console. See webhooks API keys. (🏢 not PII ) |
_10GET https://api.authy.com/dashboard/json/application/webhooks
This endpoint does not require parameters.
You can find more examples of how to use Authy Webhooks in the Node implementation of the webhooks-api on Github.
The Twilio Authy webhooks service will send a callback every time a registered event occurs. The response will be coded in JWT and signed with the signing_key for the registered webhook. Use that signing_key to validate the response when you decode it.
Visit this page for more information on validating webhooks.