Voice JS SDK v1: Twilio.Device
Info
The Twilio Client JavaScript SDK has been renamed to Twilio Voice JavaScript SDK.
Warning
You're viewing the 1.X version of the Voice JavaScript SDK (formerly called Twilio Client). Click here for information on how to migrate to the 2.X version.
The Twilio.Device object is available when twilio.js is included in your page. It represents a soft device, the client that provides connections into Twilio.
- API Reference
-
Twilio.Device
-
Twilio.Deviceis your main entry point for making and receiving calls using twilio.js. -
Twilio.Device.audio
-
Twilio.Device.audioallows you to configure the audio routing and sound playback behavior of yourTwilio.Device.
-
Twilio.Device
-
- Deprecated Methods
The following is a list of methods available on Twilio.Device:
As of 1.5.0, the Twilio.Device class can be constructed directly rather than used as a singleton via the Twilio.Device global. Using this method, multiple Device instances can operate on the same page simultaneously. If a token is passed, Device.setup() will be run on construction with the passed token and options. Otherwise, the new Device will wait for Device.setup(token, options) to be called before initiating a signaling connection.
_10const device = new Twilio.Device();_10device.setup(token, options);_10_10// or (deprecated singleton behavior)..._10_10Twilio.Device.setup(token, options);
Initialize Twilio.Device with an Access Token (see Twilio Access Tokens). The token you provide will
activate the Device, give it an identity, grant it privileges to make and
receive inbound and/or outbound calls, and associate it with a specific Twilio
application. You should call this before anything else. If your token allows
inbound client connections, the device will start listening for new connections
when you call .setup().
Warning
The maximum number of characters for the identity provided in token is 121. The identity may only contain alpha-numeric and underscore characters. Other characters, including spaces, or exceeding the maximum number of characters, will result in not being able to place or receive calls.
Browsers are cracking down on unwarranted background audio. As a result, browsers are progressively moving toward requiring a user gesture before allowing audio to play on a page. Twilio recommends calling Device.setup() in response to a user gesture, such as a click. One popular and intuitive way to implement this is to add a "ready" button that will initiate the Device and show the dialer once clicked.
.setup()'s params argument takes a JavaScript object containing
configuration settings. Available settings are listed below:
| Property | Default | Description |
|---|---|---|
| allowIncomingWhileBusy | false | When set to true, Device's default behavior of silently ignoring the incoming call is removed, and the incoming call will instead cause Device to emit an "incoming" event. If accepted, the prior active call will be immediately disconnected, and the incoming call will be accepted, replacing the prior active call. |
| appName | null | A name for the application that is instantiating the Device. This is used to improve logging in Insights by associating Insights data with a specific application, particularly in the case where one account may be connected to by multiple applications. |
| appVersion | null | A version for the application that is instantiating the Device. This is used to improve logging in Insights by associating Insights data with a specific version of the given application. This can help track down when application-level bugs were introduced. |
| audioConstraints | true | Can be true or MediaTrackConstraints. Set this property to select a specific microphone, or turn off features like auto-gain control, for the entire Twilio.Device. Each web browser implements a different set of MediaTrackConstraints, so consult your browser's implementation of getUserMedia for further details. This property can also be overridden for each Twilio.Connection. See also our knowledge base article on audioConstraints. Note: If an input device is selected using Device.audio.setInputDevice, this parameter will be ignored and the set input device will be used instead. |
| backoffMaxMs | 20000 | The maximum amount of time, in milliseconds, to wait between websocket reconnects. The SDK uses an exponential backoff, so initially reconnection will be attempted much faster (100ms). The minimum acceptable value here is 3000. |
| codecPreferences | ['pcmu', 'opus'] | An ordered list of preferred codecs. Currently, 'pcmu' and 'opus' are supported. PCMU will remain default until the next breaking release, however we recommend testing and using Opus as it can provide better quality for lower bandwidth, particularly noticeable in poor network conditions. |
| closeProtection | false | Can be boolean or string. Setting this property to true will enable a dialog prompt with the text "A call is currently in progress. Leaving or reloading this page will end the call." when closing a page which has an active connection. Setting the property to a string will change the text of the message prompt. NOTE: Where custom text is not supported on the browser, Twilio will display the browser's default dialog. |
| debug | false | Can be true or false. Set this property to true to enable debug logging in your browser console. This can be overridden using loglevel APIs. Please see SDK Logger section for details. |
| dscp | true | Specifies whether Twilio Client will ask WebRTC to set the Differentiated Services field in the packet headers for all WebRTC traffic. |
| edge | roaming | The Edge location to connect to. In case edge is of type array, it should contain the list of edge strings sorted by priority order where the first element has the highest priority and the last element has the lowest priority. The array will be used to provide auto fallback functionality. The edge that the SDK connected to can be read from Twilio.Device using the read-only property Twilio.Device.edge. Please see documentation on edges for more details. |
| enableIceRestart | false | When set to true, allows for detecting when media connection fails which will trigger automatic media reconnection, and for detecting when media connection is restored, as well as the Connection#reconnecting and Connection#reconnected` events. |
| enableRingingState | false | When set to true, the new ringing state and Connection#ringing event will be enabled for calls this Device makes. These features are intended to be used alongside the answerOnBridge Dial property (eg: <Dial answerOnBridge=true></Dial>) to provide better SDK feedback on the call status. |
| enumerateDevices | null | Pass a custom enumerateDevices function to override what Twilio uses when requesting a list of available media input and output devices. |
| fakeLocalDTMF | false | If true, replaces default DTMF tones with mock DTMF tones. This prevents double-tones in some cases. This will become default in the next breaking release. |
| forceAggressiveIceNomination | false | An experimental feature for Chrome browser to enable Aggressive ICE Candidate Nomination. This feature can be enabled by setting it to true. If your deployment is on devices with one network interface and your RTT to Twilio's Servers is typically greater than 96 milliseconds, this feature may help reduce call connect time. As this is an experimental feature, we don't recommend enabling this until after testing it thoroughly in your deployment. |
| getUserMedia | null | Pass a custom getUserMedia function to override what Twilio uses to create an input MediaStream. |
| iceServers | null | An array of custom ICE servers to use to connect media. If you have custom Twilio TURN servers from Twilio NTS, you can specify them here. |
| maxAverageBitrate | null | Max average bitrate to better control how much bandwidth your VoIP application should use. See RFC-7587 section 7.1. Only applicable when using Opus codec. By default, the Opus codec is set up with a transmission rate of around 32 kbps (40-50kbps on the wire). Max Average Bitrate can be set to as low as 6,000bps and as high as 51,000 bps. Values outside this range are ignored and the default Opus operation mode is used. Lowering the max average bitrate impacts audio quality. We don't recommend setting max average bitrate to a value below 8,000 bps. On the other hand, setting values over 32,000 bps will have negligible audio quality improvements. |
| region | gll | The region parameter is now deprecated. Please use Twilio.Device.Options.edge instead. Specifies which Twilio Data Center to use when registering, initiating calls, and receiving calls. See this page for the list of available regions, and their IP address ranges |
| rtcConfiguration | null | Pass a custom RTCConfiguration object to override what Twilio uses to create RTCPeerConnections. |
| RTCPeerConnection | null | Pass a custom RTCPeerConnection class to override what Twilio uses to create RTCPeerConnections. |
| sounds | null | An object mapping sound names (property) to custom URLs (string value). Note that incoming ringtone will loop for at least 2 seconds and as long as the incoming call is pending. All other sounds will play once; DTMF tones will be cut short if they exceed 1 second, while outgoing and disconnect sounds will be cut short if they exceed 3 seconds. See the list of all available sound properties and their default values below. |
| warnings | true | Can be true or false. Set this property to false to disable logging warnings to your browser console. This can be overridden using loglevel APIs. Please see SDK Logger section for details. |
For example:
_10Twilio.Device.setup(token); // use the default parameters
Or using params:
_10// enable debug logging and use default values for all other parameters _10Twilio.Device.setup(token, { debug: true });
Or using custom sounds:
_10Twilio.Device.setup(token, {_10 sounds: {_10 incoming: 'http://mysite.com/incoming.mp3',_10 outgoing: 'http://mysite.com/outgoing.mp3',_10 dtmf8: 'http://mysite.com/funny_noise.mp3'_10 }_10}
Or specify an Edge location to connect to:
_10// edge as a string_10Twilio.Device.setup(token, { edge: 'ashburn' });_10_10// edge with auto fallback functionality_10Twilio.Device.setup(token, { edge: ['ashburn', 'sydney' ] });_10_10// edge with auto fallback functionality for private interconnect_10Twilio.Device.setup(token, { edge: ['ashburn', 'san-jose-ix' ] });
| Property name | Default filename | Default value(s) |
|---|---|---|
| incoming | incoming | shouldLoop: true |
| outgoing | outgoing | maxDuration: 3e3 |
| disconnect | disconnect | maxDuration: 3e3 |
| dtmf1 | dtmf-1 | maxDuration: 1e3 |
| dtmf2 | dtmf-2 | maxDuration: 1e3 |
| dtmf3 | dtmf-3 | maxDuration: 1e3 |
| dtmf4 | dtmf-4 | maxDuration: 1e3 |
| dtmf5 | dtmf-5 | maxDuration: 1e3 |
| dtmf6 | dtmf-6 | maxDuration: 1e3 |
| dtmf7 | dtmf-7 | maxDuration: 1e3 |
| dtmf8 | dtmf-8 | maxDuration: 1e3 |
| dtmf9 | dtmf-9 | maxDuration: 1e3 |
| dtmf0 | dtmf-0 | maxDuration: 1e3 |
| dtmfs | dtmf-star | maxDuration: 1e3 |
| dtmfh | dtmf-hash | maxDuration: 1e3 |
Attempts a new connection to the Twilio
application that you associated with this Device's Access Token when
you called .setup() (see Access Tokens for more information).
The optional params argument is a JavaScript object which will be passed to your application as POST/GET parameters. Note, the total length of all params passed in must not exceed 800 bytes. See How to Share Information Between Your Applications for more information.
Warning
Your application should not assume that these parameters are safe since any user can call this function with whatever parameters they want.
For example, the following code will pass the params agent=Smith and
location=Matrix to the Twilio application associated with this Device's
Access Token.
_10var connection = Twilio.Device.connect({_10 agent: "Smith",_10 location: "Matrix"_10});
You can also specify an audioConstraints object to change the behavior of the local media stream during this call. You can use this to select a specific microphone, or turn off features like auto-gain control. Each web browser implements a different set of MediaTrackConstraints which may be used as audioConstraints, so consult your browser's implementation of getUserMedia for further details.
_10var audioConstraints = {_10 optional: [{ sourceId: 'XXX' }]_10};_10_10var connection = Twilio.Device.connect(null, audioConstraints);
The .connect() method returns a Twilio.Connection object. You can end the connection by calling its .disconnect() method.
When you call .connect(), the client will attempt a new connection to the
Twilio Application you use in your Twilio.Device's access token. This
application can do whatever you like: Make a phone call to a phone number or
Twilio Client address, start a conference call, interact with an IVR, etc.
For example, if your application's VoiceUrl returns the following TwiML:
_10<Response>_10 <Dial callerId="+1888XXXXXXX">_10 415-867-5309_10 </Dial>_10</Response>
then your device will make a call to 415-867-5309 every time you call
.connect().
All of TwiML is available to your client applications.
You can use the params passed to the application in .connect() to
dynamically generate the right TwiML for your app. For example, you could do the
following in your JavaScript code:
_10var number = '5558675309';_10var connection = Twilio.Device.connect({_10 phone: number_10});
And in the web application that generates your TwiML, retrieve the
phone parameter from the HTTP request and insert into your TwiML as
follows:
_10<Response>_10 <Dial callerId="+1888XXXXXXX">_10 5558675309_10 </Dial>_10</Response>
Returns the active connection object. Connection objects can be used to perform operations on the connection like mute, unmute, sending DTMF digits, etc.
Destroys the device. Terminates active and pending connections, and cleans up all event listeners attached to the Device, after triggering the offline event handler. Device will not be able to make or receive new connections until you call Device.setup() again.
Terminates the active connection. This will trigger the disconnect event handler. It will not prevent new incoming connections.
Return the status of the device. The status will be one of the following strings:
| Status name | Description |
|---|---|
ready | The device is currently connected to Twilio and has a valid Access Token. |
offline | The device is either not connected to Twilio or has an expired/invalid Access Token. |
busy | The device is connected to Twilio, has an active connection, and cannot receive incoming connections or attempt outgoing connections. |
Returns a PreflightTest object representing a test call to Twilio which provides information to help troubleshoot call related issues. For example:
_11import { Device, PreflightTest } from 'twilio-client';_11_11const preflightTest = Device.runPreflight(token, options);_11_11preflightTest.on(PreflightTest.Events.Completed, (report) => {_11 console.log(report);_11});_11_11preflightTest.on(PreflightTest.Events.Failed, (error) => {_11 console.log(error);_11});
The token parameter is passed directly to the Device's constructor and will be used to connect to a TwiML app that you associated with your token. In order to get better results, the TwiML app should be able to record audio from a microphone and play it back to the browser. Please see Preflight Test TwiML Apps for details.
The options parameter is a JavaScript object containing configuration settings. Available settings are listed below:
| Property | Default | Description |
|---|---|---|
| codecPreferences | ['pcmu', 'opus'] | An ordered list of preferred codecs. |
| debug | false | Set this property to true to enable debug logging in your browser console. |
| edge | roaming | Specifies which Twilio edge to use when initiating the test call. Please see documentation on edges. |
| fakeMicInput | false | If set to true, the test call will ignore microphone input and will use a default audio file. If set to false, the test call will capture the audio from the microphone. |
| signalingTimeoutMs | 10000 | Amount of time to wait for setting up signaling connection. |
| iceServers | null | An array of custom ICE servers to use to connect media. If you provide both STUN and TURN server configurations, the test will detect whether a TURN server is required to establish a connection. |
Note that any event handlers set here will be removed when calling Device.destroy().
This is triggered when an incoming connection is canceled by the caller before it is accepted by the Twilio Client device.
The handler function receives a Twilio.Connection
object as an argument. Since this Connection object represents an inactive
connection, you'll probably just want to use the event to update your
application's UI, then throw away the Connection and wait for the next call.
This is triggered when a connection is opened, whether initiated using
.connect() or via an accepted incoming connection.
The handler function receives a Twilio.Connection
object as an argument.
Fired any time a Connection is closed. The
handler function receives the Twilio.Connection
object that was just closed as an argument.
Emitted when any device error occurs. These may be errors in your request, your token, connection errors, or other application errors. See the Twilio Client error code reference for more information. Using the error handler is a great way to debug your application and help catch mistakes in your code.
The handler function receives an error object as an argument. The error object may include the following properties:
| Property | Description |
|---|---|
message | A string describing the error. |
code | A numeric error code described in the Twilio Client error code reference. |
connection | A reference to the Twilio.Connection object that was active when the error occurred. |
twilioError | When applicable, errors emitted now contain this twilioError field, providing more information about the error. This twilioError represents the new TwilioError format that will become the default Error format in the next major release of this SDK. To get a list of possible twilioErrors, please visit this page. |
_10Twilio.Device.on('error', function(error) {_10 console.log(error.message);_10});
This is triggered whenever an incoming connection from an outbound REST
call or a TwiML
<Dial> to this device is made.
Warning
Remember, to enable incoming connections you must give your device a name using the Access Token you provided in .setup(token). See the Client Quickstart on receiving incoming connections for more information.
The handler function receives a Twilio.Connection object as an argument. This connection will be in state pending until you call .accept() on it.
_10Twilio.Device.on('incoming', function(connection) {_10 connection.accept();_10 // do awesome ui stuff here_10 // $('#call-status').text("you're on a call!");_10});
This is triggered when the connection to Twilio drops or the device's
token is invalid/expired. In either of these scenarios, the device cannot
receive incoming connections or make outgoing connections. If the token expires
during an active connection the offline event will be fired, but the
connection will not be terminated. In this situation you will
have to call Twilio.Device.setup() with a valid token before attempting or
receiving the next connection.
The handler function receives the Twilio.Device object as its sole argument.
Warning
We strongly recommend you implement an offline event handler before putting your application into production so that your application handles these scenarios gracefully.
This is initially triggered when all operations in .setup() have completed and the
device is ready and online. It will be triggered again if the device goes offline
and comes back online (i.e. the connection drops and returns).
The handler function receives the Twilio.Device object as its sole argument.
_10Twilio.Device.on('ready', function(device) {_10 // The device is now ready_10 console.log("Twilio.Device is now ready for connections");_10});
Device.isSupported is a boolean value which indicates whether WebRTC is supported by the browser or not. If false, it's an indicator that Device.setup should not be called or else it will throw an unsupported exception.
Device.packageName returns the npm package name. This can be used to get the logger instance used by the SDK. See SDK Logger for details.
Example:
_10import { getLogger } from 'loglevel';_10const logger = getLogger(Device.packageName);
Device.version returns the current version of the SDK.
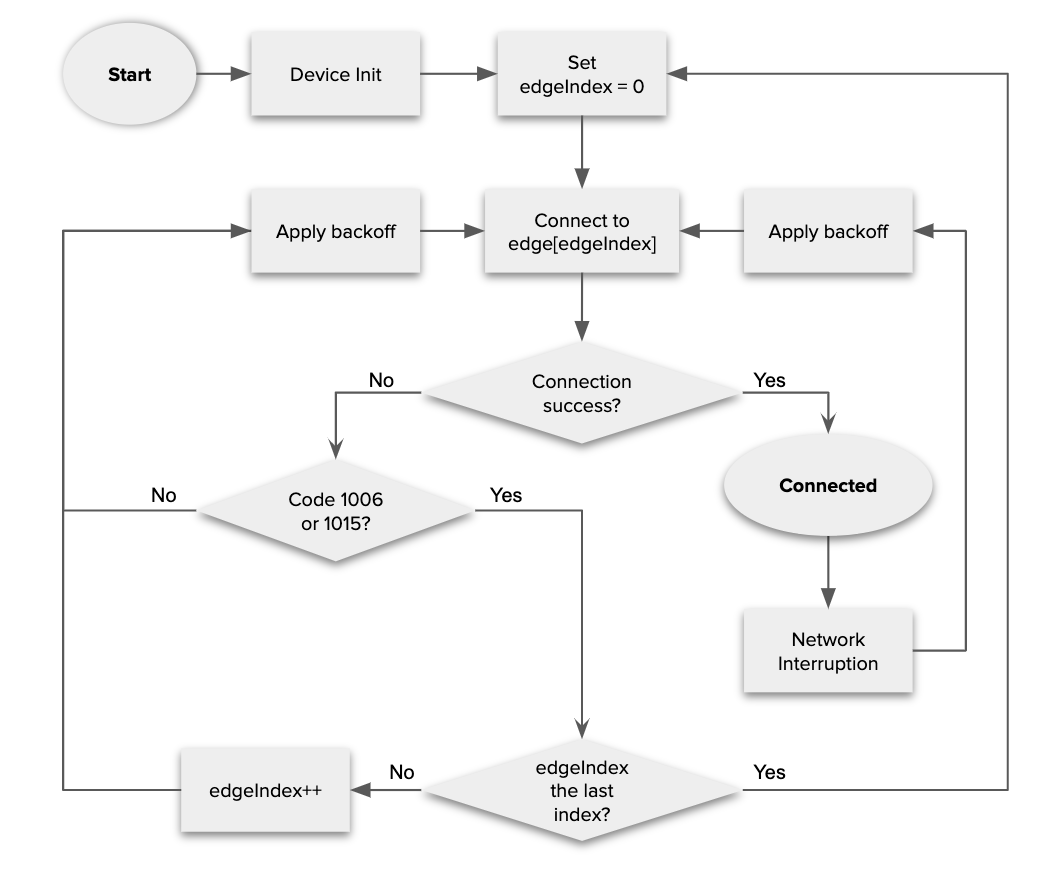
By default, the SDK automatically reconnects the WebSocket connection to the same edge location when it is unreachable, or when the SDK encounters a network error that results in a WebSocket disconnect. But if Twilio.Device.Options.edge parameter is supplied as an array of edge names, the SDK will enable automatic Edge fallback functionality. The diagram below illustrates the logic that is executed to perform the fallback.

During initialization, the SDK will use the first edge name in the Twilio.Device.Options.edge array. If the SDK encounters an error that results in a WebSocket disconnect with error code 1006 or 1015, the SDK will attempt reconnection to the next Edge in the array using an exponential backoff timer with an initial value of 1+random(5) and a maximum of 20 seconds. This maximum delay can be configured via Twilio.Device.Options.backoffMaxMs parameter.
If the SDK encounters an error while already connected to an edge server, the SDK will try to reconnect to the same edge once before attempting to connect to the next edge.
The following table provides common scenarios for when a fallback may occur:
| Scenario | Expected Behavior |
|---|---|
| Initialize with edge: ["ashburn"] | This behaves exactly the same as initializing with edge: "ashburn". In this scenario, the SDK will always attempt to reconnect to ashburn whenever the WebSocket is disconnected. |
| The first edge name specified in the edge array is unreachable. • ashburn becomes unreachable • Initialize with edge: ["ashburn", "sydney"] | The SDK will attempt to connect to ashburn. Since ashburn is unreachable, the attempt will fail. The SDK will then attempt to connect to sydney. |
| All edge endpoints are unreachable, then one region becomes available after a few seconds. • ashburn, sydney, and dublin becomes unreachable • Initialize with edge: ["ashburn", "sydney", "dublin"] • sydney becomes available, and the rest of the regions are still unreachable | The SDK will attempt to connect to ashburn. Since ashburn is unreachable, the attempt will fail. The SDK will then attempt sydney and will fail again. Then dublin will be attempted and fail. Once the SDK reaches the last edge name, it will loop back to the first edge name ashburn, and will keep cycling through the edge names until one edge endpoint becomes available. If sydney becomes available, the SDK will be connected to sydney once the loop reaches it. |
| All edges are available and the edge the SDK is connected to suddenly becomes unreachable. • Initialize with edge: ["ashburn", "sydney", "dublin"] • SDK is now connected to ashburn. • ashburn goes down and becomes unreachable | If you are connected to ashburn and it suddenly becomes unreachable, the SDK will attempt to connect to ashburn once. If the attempt fails, the SDK will attempt to connect to the next edge, which is sydney. |
It's important to note that "unreachable" in these scenarios means the SDK failed to establish a WebSocket connection to the edge endpoint which resulted in error code 1006 or 1015. The error code 1015 is a WebSocket close event which is raised when the connection fails to perform a TLS handshake. This happens if the server certificate is invalid or cannot be verified. While the error code 1006 is raised when the connection was dropped unexpectedly and there is no close frame received from the server. The following are common issues that causes 1006:
- The domain name cannot be resolved by the DNS
- The network cannot reach the endpoint due to, for example, a misconfigured firewall
- The client becomes offline due to, for example, the local device losing network connectivity, and
- In an unlikely and very rare scenario, the Edge and standby servers are down
Prior to version 1.10.0, Voice Client JS logging could only be configured during Device.setup using debug and warnings flag. Starting 1.10.0, Voice Client JS exposes a loglevel based logger which allows for runtime logging configuration that includes setting the log level to "trace", "debug", "info", "warn" and "error". Loglevel is a versatile logger library that includes level-based logging and filtering, and provides a plugin API to enable functionality such as sending the log messages to a log server.
For example, to enable logging:
_10import { getLogger } from 'loglevel';_10_10const logger = getLogger(Device.packageName);_10// Set log level on subsequent page loads and refreshes_10logger.setLevel('DEBUG');
The Device.audio object lets you control the way Twilio Client interacts with speaker and microphone resources. Device.audio is an [EventEmitter](https://nodejs.org/api/events.html#events_class_eventemitter), and as such its events can be subscribed to viaDevice.audio.on(eventName, handler).
NOTE: Many of audio features are browser-dependent.
Currently Chrome 49+ is the only browser that fully supports Twilio.Device.audio.
Audio output selection requires support for setSinkId. At the time of writing, this method is only supported in Chrome 49 and above, and Microsoft Edge. As Firefox adds support for these APIs, twilio.js will be updated to provide support. Although Edge supports setSinkId, it is not yet fully supported in this API.
Audio input selection requires support for AudioContext. This feature is supported in latest modern browsers (Chrome, Firefox, Edge), however twilio.js has not completed implementation in Firefox and Edge. Support is coming soon.
If these features are used in a browser that does not support them, the get method will return an empty Set, whereas the set and test methods will return a rejected Promise.
Set the MediaTrackConstraints to be applied on every getUserMedia call for new input device audio. Any deviceId specified here will be ignored. Instead, device IDs should be specified using .audio.setInputDevice(). The returned Promise resolves when the media is successfully reacquired, or immediately if no input device is set.
_15device.audio.setAudioConstraints({ echoCancellation: true });_15await device.audio.setInputDevice('default');_15// Now we have a live input audio track, opened with echoCancellation:true_15device.audio.setAudioConstraints({_15 autoGainControl: false,_15 echoCancellation: false,_15 noiseSuppression: false,_15}).then(() => {_15 // We successfully applied the new constraints and should automatically hear the difference._15 // Future calls to setInputDevice will also use these constraints until they're cleared._15}, err => {_15 // Something went wrong, most likely err is an OverconstrainedError. Let's roll back._15 await device.audio.unsetAudioConstraints();_15 // We should now have a working input audio track again_15});
Set the current input device by deviceId. Once this is set, the input device will be used in the current call, if any, and used by default for any subsequent calls. In addition, whenever an inputDevice is set, the Device.audio#inputVolume event will fire on every animation frame. Returns a Promise that resolves if the input device was set successfully.
Note: This is not supported in Firefox (as recent as 51) due to its lack of support for multiple input devices.
_10Twilio.Device.audio.setInputDevice('default').then(function() {_10 console.info('Success!');_10});
Unset the MediaTrackConstraints to be applied on every getUserMedia call for new input device audio. The returned Promise resolves when the media is successfully reacquired, or immediately if no input device is set.
Unset the active input device. This will stop the Device.audio#inputVolume polling, and stop the input stream.
_10Twilio.Device.audio.unsetInputDevice().then(function() {_10 console.info('Success!');_10});
The currently set input audio MediaTrackConstraints set by setAudioConstraints(). Starts as null.
A Map containing the MediaDeviceInfo object of all available output devices (hardware devices capable of outputting audio), indexed by deviceId.
Note: Due to browser-imposed security restrictions, MediaDeviceInfos available in availableOutputDevices may contain auto-generated labels (e.g. "Unknown Audio Output Device 1"), or an incomplete / empty list of devices, until the user grants the application access to these resources in response to a call to the browser's getUserMedia() API. In an effort to reduce device fingerprinting, all major browsers are getting more strict in this regard. We strongly recommend your application calls getUserMedia() before rendering your input / output device selection UI for the cleanest user experience.
Also Note: Firefox (as recent as 51) does not list any audiooutput devices, and Edge (as recent as 38) does not label its audiooutput devices even after user permission is granted.
After the user accepts the getUserMedia() prompt, the ``AudioHelper#deviceChange event will be fired to indicate that the application UI should be updated.
_10Twilio.Device.audio.availableOutputDevices.forEach(function(device, id) {_10 console.info('Available device:', id, '(labeled', device.label, ')');_10});
A Map containing the MediaDeviceInfo object of all available input devices (hardware devices capable of providing an input audio stream), indexed by deviceId.
Note: Due to browser-imposed security restrictions, MediaDeviceInfos available in availableInDevices may contain auto-generated labels (e.g. "Unknown Audio Input Device 1"), or an incomplete / empty list of devices, until the user grants the application access to these resources in response to a call to the browser's getUserMedia() API. In an effort to reduce device fingerprinting, all major browsers are getting more strict in this regard. We strongly recommend your application calls getUserMedia() before rendering your input / output device selection UI for the cleanest user experience.
After the user accepts the getUserMedia() prompt, the ``AudioHelper#deviceChange event will be fired to indicate that the application UI should be updated.
A MediaDeviceInfo representing the input device selected by .audio.setInputDevice(), or null.
speakerDevices is an AudioOutputCollection that controls which output devices are used to play standard speaker sounds: the ringtone you hear when initiating a call, the disconnect sound, DTMF tones the user might press and the audio received from the remote participant. Changing this set of devices will switch the device(s) used for these sounds. If you change these during an active call, the remote participant's audio will immediately be played through the new set of outputs.
Note: This is not supported in Firefox (as recent as 51) or Edge (as recent as 38) due to their lack of support for HTMLAudioElement.setSinkId().
_10// Returns a Set<MediaDeviceInfo> of the current speakerDevices_10Twilio.Device.audio.speakerDevices.get(); _10// Set the active device to the default_10Twilio.Device.audio.speakerDevices.set('default');_10// Set the active devices to the default and ABC123_10Twilio.Device.audio.speakerDevices.set(['default', 'ABC123']);
``ringtoneDevices is an AudioOutputCollection that controls which output devices are used to play the ringing sound when receiving an incoming call. Changing this set of devices will switch the devices used for the incoming call sound.
Note: This is not supported in Firefox (as recent as 51) or Edge (as recent as 38) due to their lack of support for HTMLAudioElement.setSinkId().
_10Twilio.Device.audio.ringtoneDevices.get(); // Returns a Set<MediaDeviceInfo>_10Twilio.Device.audio.ringtoneDevices.set('default'); // Set active device_10Twilio.Device.audio.ringtoneDevices.set(['default', 'ABC123']); // Set active devices_10Twilio.Device.audio.ringtoneDevices.test(); // Test with 'outgoing' sound_10Twilio.Device.audio.ringtoneDevices.test('cowbell.mp3'); // Test with custom sound
Use the test() method on the speakderDevices or ringtoneDevices collections to play a test sound. This is a great way to let your user evaluate whether the device is working as expected by giving them audible feedback on the device configuration.
_10// Test that the devices have been set properly by playing 'outgoing' sound..._10Twilio.Device.audio.speakerDevices.test(); _10// ... or test playback using a custom sound_10Twilio.Device.audio.speakerDevices.test('cowbell.mp3');
_10.audio.on('deviceChange', handler(lostActiveDevices))
Register a handler that will be fired whenever a new audio device is found, an existing audio device is lost or the label of an existing device is changed. This typically happens when the user plugs in or unplugs an audio device, like a headset or a microphone. This will also trigger after the customer has given access to user media via ``getUserMedia for the first time, as the labels will become populated. If you want to allow users to choose a specific audio device in your application's UI, attach a listener to this event.
Note that this does not detect a customer plugging in headphones or other speakers through the headphone jack, as the headphone jack only redirects audio from the internal audio device.
The parameter, lostActiveDevices, is an array of [MediaDeviceInfo](https://developer.mozilla.org/en-US/docs/Web/API/MediaDeviceInfo) objects that represents all devices that were currently active in either.speakerDevices or ``.ringtoneDevices at the time they were lost, if any. A non-empty array is an indicator that the user's experience was likely affected by this event.
_10.audio.on('inputVolume', handler(volume))
Register a handler that will be fired every animation frame with the current volume of the selected input device, if one is set. The handler will be invoked up to 60 times per second, and will scale down dynamically on slower devices to preserve performance.
The handler receives volume as a percentage of maximum volume represented by a floating point number between 0.0 and 1.0, inclusive. This value represents a range of relative decibel values between -100dB and -30dB.
Note: This will never in Firefox (as recent as 51) as there is no supported way to set the input device.
Both speakerDevices and ringtoneDevices are instances of AudioOutputCollection . An AudioOutputCollection represents active audio devices, and can be updated to redirect speaker and ringtone sounds to different devices in realtime.
Get a Set containing MediaDeviceInfo objects representing the active devices in the collection.
Replace the active devices in the collection by passing one or more device IDs. Returns a Promise, which is fulfilled if the device(s) were set successfully and rejected if:
- Output selection is not supported by the browser or
- A specified deviceId wasn't found or
- No deviceIds were specified
Test the active devices by playing a sound through them. Optionally, a URL can be passed to play a custom test sound. Returns a Promise, which is fulfilled if the devices were set successfully and rejected if:
- Output selection is not supported by the browser or
- There are no active devices or
- Client detects one or more devices failed to play
_35var speakerDeviceSelect = document.getElementById('speaker-devices');_35_35// When a device is found or lost, update a multi-select element with the_35// new set of available devices._35Twilio.Device.audio.on('deviceChange', function updateAvailableDevices() {_35 speakerDeviceSelect.innerHtml = '';_35_35 Twilio.Device.audio.availableOutputDevices.forEach(function(device, id) {_35 var deviceOption = document.createElement('option');_35 deviceOption.label = device.label;_35 deviceOption.setAttribute('data-id', id);_35_35 // If the device is present in Device.audio.speakerDevices, then it is_35 // currently active, and should be selected in the multi-select element._35 var speakerDevices = Twilio.Device.audio.speakerDevices.get();_35 speakerDevices.forEach(function(spkDev) {_35 if (spkDev.deviceId === id) {_35 deviceOption.setAttribute('selected', 'selected');_35 }_35 });_35_35 speakerDeviceSelect.appendChild(deviceOption);_35 });_35});_35_35// When a device is selected or unselected, update Device.audio.speakerDevices_35// with the devices the user selected to immediately change where the audio_35// is playing from._35speakerDeviceSelect.addEventListener('change', function() {_35 var selectedDeviceIds = [].slice.call(speakerDevices.childNodes)_35 .filter(function(node) { return node.selected; })_35 .map(function(node) { return node.getAttribute('data-id'); });_35_35 Twilio.Device.audio.speakerDevices.set(selectedDeviceIds);_35});
These getters/setters were moved over from the deprecated ``Device.sounds API. If a sound is disabled, it will not be played through any output device.
_10.audio.incoming( [bool] )
Enable or disable the incoming event sound.
_10.audio.incoming()
Returns a boolean indicating whether the incoming sound is enabled or disabled.
_10.audio.outgoing( [bool] )
Enable or disable the outgoing event sound.
_10.audio.outgoing()
Returns a boolean indicating whether the outgoing sound is enabled or disabled.
_10.audio.disconnect( [bool] )
Enable or disable the disconnect event sound.
_10.audio.disconnect()
Returns a boolean indicating whether the disconnect sound is enabled or disabled.
twilio.js 1.3 and below exposed a sounds object on the Device. In twilio.js 1.4 and above,sounds and all of the methods defined on sounds have been moved toaudio. sounds and the old versions of these methods remain available in twilio.js 1.4, but calling the methods onsounds will generate a deprecation warning. We strongly encourage you to begin using ``audio.
Additionally, Twilio Client is moving toward the standard EventEmitter interface, meaning events should be managed with .on(eventName, handler) and .removeListener(eventName, handler), replacing our legacy handlers (such as .accept(handler), .error(handler), etc...). The following methods are deprecated:
_10Device.cancel(handler)_10Device.connect(handler)_10Device.disconnect(handler)_10Device.error(handler)_10Device.incoming(handler)_10Device.offline(handler)_10Device.ready(handler)
These have been replaced with the following events:
_10Device.on('cancel', handler)_10Device.on('connect', handler)_10Device.on('disconnect', handler)_10Device.on('error', handler)_10Device.on('incoming', handler)_10Device.on('offline', handler)_10Device.on('ready', handler)