Studio Flows API Quickstart
The quickest way to get started with the Studio Flows API is to create a Flow using the Studio Canvas in Console and then use the Flows API to fetch and update the Flow's JSON Definition.
Note: The examples in this quickstart use cURL, but complete code samples for the Twilio Helper Libraries and the Twilio CLI are available in the Studio REST API v2 docs.
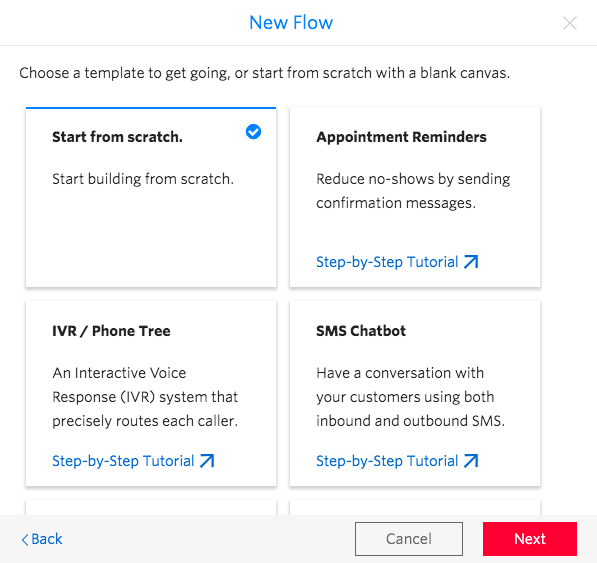
Start by creating a new Flow in Console. Select the Start from scratch template and click Next, which will automatically create and load a new blank Flow in the Studio Canvas.

Use the Flow SID from the newly created Flow's URL to fetch the definition from the API.
Example using cURL:
_10curl https://studio.twilio.com/v2/Flows/FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX -u ACCOUNT_SID:TOKEN
Results:
_36{_36 "status" : "published",_36 "friendly_name" : "My first flow",_36 "sid" : "FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",_36 "revision" : 1,_36 "date_updated" : null,_36 "account_sid" : "ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",_36 "errors" : [],_36 "url" : "https://studio.twilio.com/v2/Flows/FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",_36 "date_created" : "2020-01-15T18:17:38Z",_36 "links" : {_36 "revisions" : "https://studio.twilio.com/v2/Flows/FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/Revisions"_36 },_36 "commit_message" : null,_36 "definition" : {_36 "flags" : {_36 "allow_concurrent_calls" : true_36 },_36 "initial_state" : "Trigger",_36 "description" : "A New Flow",_36 "states" : [_36 {_36 "properties" : {_36 "offset" : {_36 "y" : 0,_36 "x" : 0_36 }_36 },_36 "transitions" : [],_36 "name" : "Trigger",_36 "type" : "trigger"_36 }_36 ]_36 },_36 "valid" : true_36}
Add a simple Say/Play widget to the definition and run a Flow update command.
To connect the Say/Play widget add its JSON as a new item in the "states" array, and set the widget's friendly name to the "next" property of the Trigger's "incomingCall" transition:
_10..._10{_10 "next" : "say_play_1",_10 "event" : "incomingCall"_10}_10...
Complete code example:
_57DEFINITION=$(cat << EOF_57{_57 "flags" : {_57 "allow_concurrent_calls" : true_57 },_57 "description" : "A New Flow",_57 "states" : [_57 {_57 "properties" : {_57 "offset" : {_57 "x" : 0,_57 "y" : 0_57 }_57 },_57 "name" : "Trigger",_57 "type" : "trigger",_57 "transitions" : [_57 {_57 "event" : "incomingMessage"_57 },_57 {_57 "next" : "say_play_1",_57 "event" : "incomingCall"_57 },_57 {_57 "event" : "incomingRequest"_57 }_57 ]_57 },_57 {_57 "transitions" : [_57 {_57 "event" : "audioComplete"_57 }_57 ],_57 "type" : "say-play",_57 "properties" : {_57 "loop" : 1,_57 "say" : "Hello World",_57 "offset" : {_57 "x" : 100,_57 "y" : 200_57 }_57 },_57 "name" : "say_play_1"_57 }_57 ],_57 "initial_state" : "Trigger"_57 }_57EOF_57)_57_57curl -X POST https://studio.twilio.com/v2/Flows/FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX \_57--data-urlencode "CommitMessage=First update" \_57--data-urlencode "Definition=$DEFINITION" \_57--data-urlencode "Status=published" \_57-u ACCOUNT_SID:TOKEN
Info
To import the Flow into another account or subaccount, just change the credentials to use the receiving account's Account SID and Token.
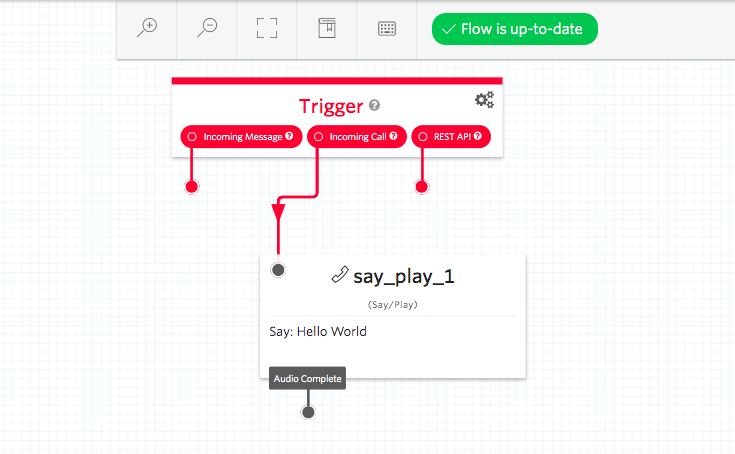
Now that the Flow has been updated via the API, reload the Flow in the Studio Canvas to see the updated layout with the new widget in place.

Now you're ready to try some real world examples for your use case. Be sure to download the latest version of our server-side helper library for your language — or update your Twilio CLI — and explore the rest of the API.