Overview of Flex UI programmability options
The Flex Manager is the access point for controlling your Flex instance and all of the underlying Twilio products used for communications and assigning tasks. This means that within your Flex project, you can access the TaskRouter or Chat client directly through the Flex manager.
Aside from Flex itself, Manager also gives you access to the Conversations, Sync, Voice, and TaskRouter SDKs.
You can access the manager as follows:
In the init method of your plugin
_10init(flex, manager) {_10 // use manager here_10}
In your app, by calling the getInstance method
_10Flex.Manager.getInstance()
or by calling the create method when initializing Flex
_10return Flex_10 .provideLoginInfo(configuration, "#container")_10 .then(() => Flex.Manager.create(configuration))_10 .then(manager => {_10 // use manager here_10 })_10 .catch(error => handleError(error));
You can check out the sample project on how to initialize Flex.
For the detailed description of Manager visit our Flex UI API docs.
Flex UI's configuration allows you to control the way the overall app loads, as well as the behavior of individual Flex Components.
Flex Components can be modified in two ways:
-
via
componentPropsin the Configuration Object - via the defaultProps API
Example
_10var appConfig = {_10_10 componentProps: {_10 CRMContainer: {_10 uriCallback: (task) => task_10 ? `https://www.bing.com/search?q=${task.attributes.name}`_10 : "http://bing.com"_10 }_10 },_10};
You may also configure default properties for components within a Plugin by using the React defaultprops API programmatically:
componentProps: { [Component Name]: { [Prop Name]: [PropValue] } }
Example
_10flex.CRMContainer_10 .defaultProps_10 .uriCallback = (task) => task_10 ? `https://www.bing.com/search?q=${task.attributes.name}`_10 : "http://bing.com/";_10_10flex.MainHeader_10 .defaultProps_10 .logoUrl = "https://static0.twilio.com/marketing/bundles/archetype.alpha/img/logo-wordmark--red.svg";
Go to Flex UI API docs for the full desciption of Configuration object and Component props.
Learn how to modify configuration for flex.twilio.com using API in our documentation.
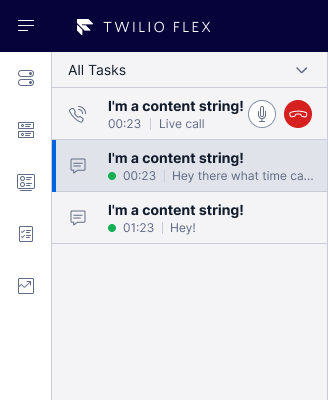
You can override any string by editing the strings object on the Flex Manager instance:
_10flex.Manager.getInstance().strings.TaskLineCallAssigned = "I am a content string!";

For the full list of UI strings, see Flex UI API docs.
Flex uses Handlebars for templating and supports Mustache-style syntax and expressions within content strings, ie. embedding value placeholders between double braces. Here's an example:
_16manager.strings.TaskInfoPanelContent = `_16<h1>TASK CONTEXT</h1>_16<h2>Task type</h2>_16<p>1{{task.attributes.title}}</p>_16<p>2{{task.title}}</p>_16<h2>Task created on</h2>_16<p>{{task.dateCreated}}</p>_16<h2>Task priority</h2>_16<p>{{task.priority}}</p>_16<h2>Task queue</h2>_16<p>{{task.taskQueueName}}</p>_16<hr />_16<h1>CUSTOMER CONTEXT</h1>_16<h2>Customer name / phone number</h2>_16<p>{{task.attributes.name}}</p>_16`;
Within the context of each component and string, additional dynamic content is available: for example, by accessing Task properties or attributes.
Within the context of each component and string, additional dynamic content is available: for example, by accessing Task properties or attributes.
Here's an example of the use in a template of a couple of the properties and attributes listed above:
_10manager.strings.TaskExtraInfo = "My task {{task.attributes.name}} was created on {{task.dateCreated}}";
Helper functions provide you with a way to customize text with dynamic information. Here is an example of the use of a helper function to enable dynamic updates:
_10manager.strings.TaskExtraInfo = "Time since last update: {{helper.durationSinceUpdate}}";
You can find all available helper functions in Flex UI API docs.
Flex UI theming interface closely maps to the Twilio Paste design system. This structure is based on the concept of design tokens, a set of variables that you can modify. This structure promotes both consistency, customization and web accessibility.
Theme config
Theme configuration is done with config key called config.theme with the following structure
_10interface ThemeConfigProps {_10 isLight?: boolean; // Represents if light or dark theme_10 tokens?: Tokens; // Paste tokens_10 componentThemeOverrides?: Object; // Object containing styles of the component which is to be overridden._10}
Component theming
For components which receive the theme as props, props.theme.tokens can be used.
Custom tokens
Use custom tokens to pass your own custom tokens to theme using the example below.
_10 appconfig = {_10 theme: {_10 tokens: {_10 custom: {_10 myCustomToken: "#ccc"_10 }_10 }_10 }_10 }
Paste tokens
Similarly, you can override default design tokens when using Twilio Paste for your plugin.
_10appConfig = {_10 theme: {_10 tokens: {_10 backgroundColors: {_10 colorBackgroundPrimaryStrongest: "tomato",_10 },_10 },_10 },_10};
ThemeProvider
An API Flex.setProviders() can be used to load providers on the root level once and don't have to worry about wrapping again as the context will correctly set. Now to use Paste in Flex plugins, developers will not need to wrap Paste ThemeProvider over all its components. Explore the API in our Flex UI API docs.
When using Paste, developers need to pass the CustomizationProvider from Paste to Flex using Flex.setProviders api as below. By doing this, we'll wrap Flex with the passed Provider and developers don't have to worry about fetching the right theme and passing it on.
_17import { CustomizationProvider } from "@twilio-paste/core/customization";_17 _17Flex.setProviders({_17 PasteThemeProvider: CustomizationProvider_17});_17 _17Flex.AgentDesktopView.Panel1.Content.add(_17 <PasteButton key="A" variant="primary">_17 Paste Button_17 </PasteButton>_17);_17 _17Flex.AgentDesktopView.Panel1.Content.add(_17 <PasteButton key="B" variant="primary">_17 Paste Button_17 </PasteButton>_17);
Flex.setProviders() also allows developers to pass their own custom provider which is needed to be set on the root level. They can do it as below:
_17Flex.setProviders({_17 CustomProvider: (RootComponent) => (props) => {_17 return (_17 <Context.Provider value={{ test: "123" }}>_17 <RootComponent {...props} />_17 </Context.Provider>_17 );_17 }_17});_17 _17Flex.AgentDesktopView.Panel1.Content.add(_17 <Context.Consumer>_17 {(value) => {_17 <div>{value.foo}</div> // Will print 123_17 }}_17 </Context.Consumer>_17);
The below example shows how to use a custom provider for styling Material UI components. Ensure this is done before declaring any components.
_14import { StylesProvider, createGenerateClassName } from '@material-ui/core/styles';_14_14Flex.setProviders({_14 CustomProvider: (RootComponent) => (props) => {_14 return (_14 <StylesProvider generateClassName={createGenerateClassName({_14 productionPrefix: 'pluginXYZ',_14 seed: 'pluginXYZ',_14 })}>_14 <RootComponent {...props} />_14 </StylesProvider>_14 );_14 }_14});
Not every component you build needs to start from scratch. Existing React component libraries can help you use components that have already been built with browser compatibility, responsive screen sizes, and accessibility in mind. Internally, flex-ui leverages Twilio Paste for many of its components. You can similarly use Paste to create components that start with a similar style to Flex's existing layout.
Paste is already a dependency of flex-ui but if you choose to include it explicitly, ensure the plugin doesn't have multiple versions of Paste in its dependency tree.
Flex UI is a library of programmable or dynamic components that expose a Content property and allows you to add, replace and remove any component and its children. Each immediate child of a component has a key (required for the add and replace methods) and a set of properties that will be inherited by its children. To see the full list of components, find a component's key or explore component props, go to Flex UI API docs.
To learn more how to work with components and props, see our developer guide.
The Flex UI is constantly emitting event data that describes how the user is interacting with the Flex UI. As you write Plugins, the Actions Framework allows you to harness these events and define your own logic to describe how you want the Flex UI, CRM Data, or any other data, to change. You can register events before or after an action fires, or even replace the behavior of an Action.
Learn how to use the Actions Framework in our developer documentation.
Flex UI provides a client-side API to manage notifications in Flex UI.
A notification is an alert that tells the user what state change or error has occurred to a component or page when they are no longer viewing that component or page
Users can be notified in Flex using a Notification Bar or Browser notifications or both.
- Register custom notifications including browser notifications
- Customize standard notifications
- Turn off standard UI notifications
- Override standard notifications per Task Channel Definition
- Customize how standard UI notifications are displayed
- Register your custom UI notifications and specify how to render them
To learn how to work with notifications, see our developer guide.
The full reference for the Notification Manager and a list of standard notifications are available in Flex API docs.
Flex UI 2.0 includes the Redux Toolkit and some new APIs for managing your internal state. These tools provide some guardrails for your state management, helping you set up boilerplate code more easily and with better defaults.
We recommend using single Redux store, either let Flex UI create its own store or pass a custom store using Manager.create() API
A wrapper around Redux's useSelector method. It exposes the same API but adds some Flex validations to ensure Flex's internal state is usable. This selector is specific for working with Flex state itself. Outside of accessing Flex state, we recommend using the default useSelector.
_10import { useFlexSelector } from "@twilio/flex-ui";_10_10const MyComponent = (props) => {_10 const viewState = useFlexSelector(state => state.flex.view);_10 return (_10 viewState.isSideNavOpen &&_10 <div>My Custom Code</div>_10 )_10}
The selector takes the current view state for the custom component. The selector guarantees that the state being selected is safe to read and can be used in the application without side effects. This couldn't be guaranteed with useSelector.
A wrapper around Redux's useDispatch method. It prevents dispatches from causing side effects to Flex's state, ensuring your changes work as expected. Use this hook for interacting with Flex's state. You can use the native useDispatch method outside of Flex's state.
_10import { useFlexDispatch, useFlexSelector } from "@twilio/flex-ui";_10_10const MyComponent = (props) => {_10 const viewState = useFlexSelector(state => state.flex.view);_10 const dispatch = useFlexDispatch();_10 return (_10 viewState.isSideNavOpen &&_10 <button onClick={() => dispatch({type: "close_side_bar"})}>My Custom Code</button>_10 )_10}
Learn more about using Redux in our developer guide.
Flex is a multichannel contact center. We support a number of channels out-of-the-box, and are constantly adding more. We support the following native channels:
- Voice
- SMS with MMS support
- WebChat with Media Attachments
With the Task Channel Definition API you can also add custom channels and override the behavior of existing ones.
Learn more about working with Task Channel Definitions in the developer guide.
The insightsClient provide access to the Twilio Sync SDK. For Flex accounts, this gives access to workers and tasks data through the use of two classes:
- LiveQuery class: to query Flex data and receives pushed updates whenever new (or updated) records would match the given expression
- InstantQuery class: to get a static snapshot of Flex data
Both classes needs two arguments:
-
Index name: data set the query is executed against. Currently supported index names for Flex are:
tr-task,tr-worker,tr-reservation,tr-queue. - Query: this is the query used to filter the data from the index. The syntax for the query is documented here . The query can be an empty string: in this case the whole data set is returned (e.g. all workers.)
In this example, the insightsClient is used to query the workers with activity_name set to Available and subscribe to changes. That means that every time a worker change its status to Available, an event itemUpdated is fired. If a worker changes its status from Available to any other status, the itemRemoved event is fired.
_16Flex.Manager.insightsClient_16 .liveQuery('tr-worker', 'data.activity_name == "Available"')_16 .then(function (args) {_16 console.log(_16 'Subscribed to live data updates for worker in "Available" activity'_16 );_16 args.on('itemRemoved', function (args) {_16 console.log('Worker ' + args.key + ' is no longer "Available"');_16 });_16 args.on('itemUpdated', function (args) {_16 console.log('Worker ' + args.key + ' is now "Available"');_16 });_16 })_16 .catch(function (err) {_16 console.log('Error when subscribing to live updates', err);_16 });
In this example, the insightsClient is used to query the workers with specific skills inside its attributes. This returns an array of workers that can be used to provide static data.
_10manager.insightsClient.instantQuery('tr-worker').then((q) => {_10 q.on('searchResult', (items) => {_10 // Do something with the results_10 });_10 q.search('data.attributes.languages contains "english"');_10});